ဖြတ်သန်းခဲ့တဲ့ ကာလတွေမှာ Web Designer တွေဟာ သူတို့ရဲ့နည်းပညာနှင့် အနုပညာ ကျွမ်းကျင်မှုများကို အာရုံစိုက်စေဖို့ ရုပ်ပုံဖန်တီးချက်များအပြင် လှုပ်ရှားမှု ပုံရိပ်များကိုပါ ပြုလုပ်လာတဲ့အတွက် အသုံးပြုသူ (User) သို့မဟုတ် လေ့လာကြည့်ရှုသူ (Visitor) တွေ လက်ဖျားခါလောက်အောင် ဖြစ်ခဲ့ရပါတယ်။ ဒါတွေဟာ Skeuomorphic Design ကိုဦးတည်လာတဲ့ ရည်ရွယ်ချက်ပါ။ လက်ရှိဘ၀ရဲ့ အရာ၀တ္ထုတွေ ပုံစံအတိုင်း အရိပ်၊ ပုံရိပ်အမြင်နှင့် အလင်းအမှောင်များကို 3D စံစံ ဖေါ်ပြကြတဲ့ Design ကို Skeuomorphic Design လို့ခေါ်ဆိုပါတယ်။ Skeuomorphic Interface ကို iOS 6 အထိ Apple Interface တွေမှာတွေ့နိုင်ပီး 3D စံတဲ့ Skeuomorphic Website တွေလည်းရှိပါတယ်။
ဒီကနေ့မှာတော့ Design လမ်းကြောင်းဟာ Flat Design Trend ကို ဦးတည်သွားပါပြီ။ အရာ၀တ္ထုတွေနှင့် သတင်းအချက်အလက်တွေရဲ့ ကိုယ်စား ပုံရိပ်များနဲ့ ရိုးရှင်းစွာ အာရုံစိုက်မှုတို့ကို အားပေးလာကြတယ်။ ရှေးမှုစံစံ ဒီဂျစ်တယ် သုခုမမူဟန်တွေနဲ့ ဖော်ကြူးလာကြပါတယ်။
Flat Design ဆိုတာဘာလဲ?
Flat Design ဆိုတာ Minimalistic ပုံစံကို ဦးတည်ပီးဆွဲတဲ့ Design ဖြစ်တယ်။ သန့်ရှင်းသပ်ရပ်တဲ့ အပြင်အဆင်၊ ပြတ်သားကြည်လင်တဲ့ အနားအစွန်း၊ ဆွဲမက်ဖွယ် တောက်ပတဲ့ အရောင်အသွေးများအပြင် (Two-Dimensional) နှစ်ဖက်မြင် ရုပ်ပုံများကိုပါ နှစ်လိုဖွယ် ထည့်သွင်းဖန်တီး တည်ဆောက်ပါတယ်။
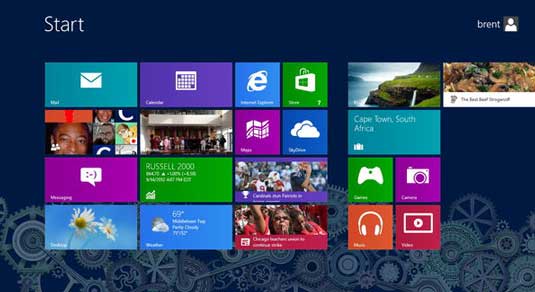
Flat Trend ကို ပထမဆုံး ပြောင်းလဲခဲ့တယ်လို့ ဆိုနိုင်တဲ့ Website နဲ့ Interface ပြပါဆိုရင်တော့ Microsoft Website နှင့် သူ့ရဲ့ Window 8 User Interface ပဲဖြစ်တယ်။ နောက်တစ်ခု တုန့်ပြန်မှုအနေနဲ့ကတော့ လူကြိုက်များတဲ့ Skeuomorphic ဆိုတဲ့ 3D စံတဲ့ Design တွေနဲ့ ဖွဲ့စည်းထားတဲ့ Apple iOS Interface ဟာခုချိန်မှာတော့ Skeuomorphic ကိုဆန့်ကျင်လျက် သပ်ရပ်တဲ့ Illustration တွေနဲ့ ပြတ်သားကြည်လင်တဲ့ Flat Design Trend ကိုပြောင်းလဲလိုက်ပါတယ်။
Flat Design မှာ ပိုပီးသိသာစေမှာကတော့ အသုံးပြုသူ (User) တွေအတွက် ပိုပြီးခွဲခြားမှတ်သားနိုင်မည့် ရုပ်ပုံများနှင့် Interface ကို ဖော်ပြခြင်းပဲ ဖြစ်ပါတယ်။
Minimalistic Design ဟာ ငြီးငွေ့ဖွယ်မဟုတ်
တစ်ချို့ Flat Design Website တွေမှာ မလိုရှုပ်ပွတဲ့ ရုပ်ပုံဖန်တီးမှု တွေနဲ့အလှဆင်ထားတာတွေ့ရတယ်။ အကျိုးဆက်က ဘာဖြစ်နိုင်လဲဆိုရင် Design ရဲ့ ရည်ရွယ်ချက်မှာ အသုံးပြုသူ (User) အတွေ့အကြုံနဲ့ အလှဆင်ထားတဲ့ ရုပ်ပုံဖန်တီးမှုဟာ အာရုံပျက်ခြင်းကိုဖြစ်ပေါ်စေတယ် (နားလည်မှုလွဲခြင်း)။ မတူထူးခြားတဲ့ ရုပ်ပုံဖန်တီးမှုတွေနဲ့ အလှဆင်တာဟာ Minimalistic သဘာ၀ကို Flat Trend က ဦးတည်တယ်ဆိုတာ ဖော်ပြပါတယ်။
တကယ်တော့ မည်သို့ပင်ထွေပြားပါစေ Flat Design ဟာအသုံးပြုသူ (User) များအတွက် ငြီးငွေ့မှုမရှိစေတဲ့ ဆွဲဆောင်မှုပေးမှာကတော့ သေချာပါတယ်။ တောက်ပတဲ့ အရောင်အသွေး၊ လှပတဲ့ရုပ်ပုံ ထည့်သွင်းဖော်ပြခြင်းနှင့် သပ်ရပ် သန့်ရှင်းတဲ့ Button တွေနဲ့ အသုံးပြုသူ (User) တွေမှ လွယ်လွယ်ကူကူ အာရုံစိုက်ခြင်းကို လုယူတဲ့အပြင် အသုံးပြုသူ (User) တွေမျက်လုံးကိုလည်း တိကျတဲ့ လမ်းညွှန်မှုကိုပေးတယ်။
ဘယ်လိုအာရုံ ဖမ်းစားသလဲ?
အသေးစိတ် ရုပ်ပုံထည့်သွင်း ထည့်သွင်းဖော်ပြခြင်းထက် ရိုးရှင်းပြတ်သားတဲ့ ရုပ်ပုံဖော်ပြမှုဟာ သင့်ကို အချိန်တိုအတွင်း သဘောပေါက်စေပြီး သတင်းအချက်အလက် လျင်လျင်မြန်မြန် ရစေနိုင်တယ်။ ဥပမာ- ကိုယ်စားရုပ်ပုံ (Icon) ဖော်ပြခြင်းဟာ လူတိုင်းနားလည် သဘောပေါက်စေနိုင်တယ်။ Skeuomorphic နှင့် Flat တို့ရဲ့ အဓိကခြားနားချက်ကတော့ လျင်မြန်စွာ အောင်ရုံစိုက်နိုင်တဲ့ ကွာဟချက်ပါပဲ။
ဘာကြောင့် ပိုသတိပြုမိလည်းဆိုရင် အရောင်ပြေး (Gradient Color) မဟုတ်တဲ့ ခိုင်မာတဲ့အရောင် (Solid color) ကိုသုံးခြင်း၊ သတိထားမိစေနိုင်တဲ့ နေရာအကျယ်အ၀န်းရှိခြင်းနှင့် ကိုယ်စားရုပ်ပုံ (Icon) တွေနဲ့ ဖော်ပြခြင်းများကြောင့် ဖြစ်ပါတယ်။
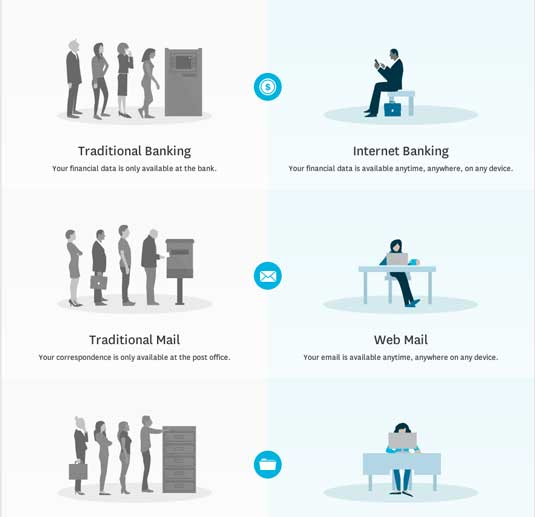
Cloud Computing မှာဆိုရင်လည်း Xero အွန်လိုင်း စာရင်းအင်း ၀န်ဆောင်မှုဟာ သူရဲ့ စနစ်ကို Flat Trend နှင့် Iconography (ကိုယ်စား ရုပ်ပုံ) များပေါင်းစပ် ဖော်ပြခြင်းကြောင့် အသုံးပြုသူ (User) နှင့် Xero အွန်လိုင်း စာရင်းအင်း ၀န်ဆောင်မှုတို့ ကြား များစွာအကျိုးဖြစ်ထွန်းလို့ Flat Trend ထင်ရှားခဲ့ရပါတယ်။
ဘာတွေသင်ယူ မှတ်သားနိုင်လဲ?
Flat Design ၏အခြေခံကျတဲ့ မူလအရင်းအမြစ်ကို နောက်ကြောင်းပြန်စေတယ်။ Website တစ်ခု အကောင်းဆုံး အကျိုးသက်ရောက်မှုအတွက် ဘယ်လိုဆုံးဖြတ်ချက်နဲ့ ဖန်တီးသွားလဲဆိုတာကို လေ့လာနိုင်တယ်။ အသုံးပြုသူ (User) တွေရဲ့ အာရုံစိုက်မှုကို အဓိကပစ်မှတ်ထားတဲ့ အချက်ကို တွေ့ရှိနိုင်မယ်။ ဒီတော့ Website နဲ့ Interface တွေရဲ့ပုံစံဟာ အောင်မြင်၍ အပြုသဘောဆောင်တဲ့ အသုံးပြုသူ (User) များအတွက် အကျွမ်းတ၀င် (User Friendly) ဖြစ်သော အကြောင်းကို လေ့လာတွေ့ရှိနိုင်ပါတယ်။
ဘယ်လိုပြုလုပ် ဖန်တီးကြမလဲ?
ထိရောက်ပြီး အကျိုးသက်ရောက်မှုရှိစေတဲ့ Flat Design ဖန်တီးမယ်ဆိုရင်တော့ Design လိုအပ်ချက်နဲ့ စိတ်ကူးစိတ်သန်း အားလုံးဟာ ရိုးရှင်းမှု (Simplicity) ကို ဦးတည်ရမယ်။ စွဲမက်ဖွယ် အထင်းသားအရောင်များဟာ သင်ရဲ့ရုပ်ပုံကို အထောက်အကူဖြစ်စေလိမ့်မယ်။ San Serif Typography တွေဟာ ပုံနှိပ်လက်ရာအတိုင်း သန့်ရှင်း သပ်ရပ်စွာသင့် Design ကို ဖော်ကျူးပေးနိုင်တယ်။ ဖော်ပြချင်တဲ့ သတင်းအချက်အလက်များကို လိုရင်းတိုရှင်း ဖော်ပြခြင်းဖြင့် အသုံးပြုသူ (User) ရဲ့အချိန်ကို ပိုပြီးတန်ဖိုးရှိစေပါတယ်။ Button များနှင့် အခြား Interface များကို ကြည်လင်ပြတ်သား၍ မြင်သာမှုရှိစေပါ။ အောင်မြင်ဖို့ အတွက်ဆိုရင်တော့ အများလက်ခံနိုင်တဲ့ ပေါင်းစည်းမှုအမြင်နှင့် လက်တွေ့ကြတဲ့ Website (or) Interface ဖြစ်ဖို့ပါပဲ။
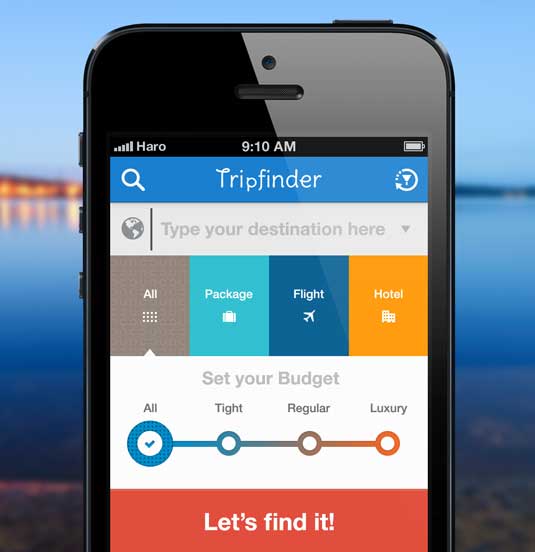
နမူနာ Flat Design ပုံစံ
ဒီ Design လေးဟာဆိုရင် ခရီးသွားအစီအစဉ် အတွက် Booking Application လေးဖြစ်ပြီး အင်ဒိုနီးရှား Interface Designer Bady ပြုလုပ်ထားတာပါ။ အသုံးပြုရတာ လွယ်ကူစေတဲ့ Application ဖြစ်ပြီး ထိရောက်စေတာ ကတော့ Budgets ပေါ်မှာ အခြေခံပီး ခရီးစဉ်အတွက် စီစဉ်မှာဖြစ်လို့ လူတွေစိတ်၀င်စား အာရုံထားကြပါတယ်။ ကိုယ်စားရုပ်ပုံ (Icon) နှင့် အရောင်အသွေးများဟာ ဆိုလိုတဲ့ အဓိပ္ပာယ်ကို ကြည်လင်စွာ သဘောပေါက်နားလည် စေပါတယ်။
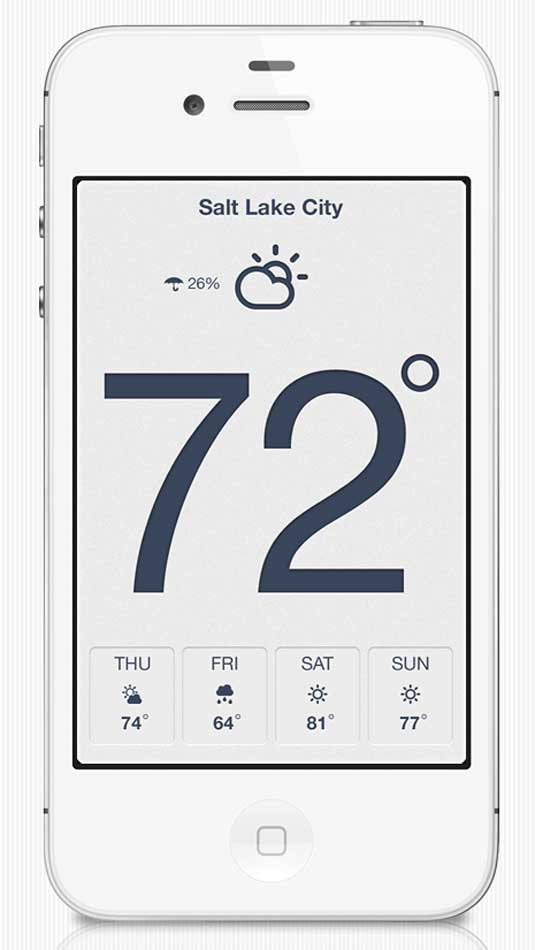
Flat Design ဟာ တောက်ပတဲ့ အရောင်အသွေးမပါလဲ အောင်မြင်နိုင်ပါတယ်။ ဒီရာသီဥတုပြ Application ဟာ တောက်ပတဲ့အရောင်အသွေးမပါပါဘူး။ ကြည်လင်ပြတ်သားတဲ့ ကိုယ်စားရုပ်ပုံ (Iconography) နှင့် ကြီးမားတဲ့စာလုံး (Large Typography) တွေဟာ ရာသီဥတုကို အာရုံစိုက်စေတဲ့ အရေးကြီး ကဏ္ဍမှာ ပါ၀င်ပါတယ်။ ဒီတော့ အသုံးပြုသူ (User) ရဲ့ လိုအပ်တဲ့ သတင်းအချက်အလက်ကို အမိအရ ဖော်ပြပေးချင်းပဲဖြစ်တယ်။
သင် Flat Design ကို လေ့လာပြီး တစ်ကြိမ်တစ်ခါ အောင်အောင်မြင်မြင် ဖန်တီးကာ အသုံးပြုသူ (User) တွေအတွက် လက်တွေ့ကျ အကျိုးသက်ရောက်မှု ဖြစ်စေမယ်ဆိုရင်တော့ Flat Design ဖန်တီးမှုရဲ့ အောင်မြင်ခြင်း အရသာကို ချိုမြိန်စွာ ခံစားရနိုင်မည်ဖြစ်ကြောင်း ယခုခေတ် Design ဖန်တီးမှုဖြစ်တဲ့ Flat Design Trend ကို နိဂုံးချုပ်လိုက်ပါတယ်။






ဒီပို႔စ္ေလးေကာင္းတယ္၊ ဒါမ်ိဳးေလးေတြ လိုတယ္၊ က်ေနာ့္ရံုးမွာလုပ္ေနတဲ့ developer ေတြဆို visual studio က original ပါတဲ့ theme ပဲ မေျပာင္းလဲၾကဘူး၊ Banner ႀကီးေတြမ်ားဆို လက္ႏွစ္လံုးေက်ာ္ သံုးလံုးေလာက္ရွိမယ္၊ ဒါႀကီးေတြက ေခတ္လဲမမွီေတာ့ဘူး၊ ေခတ္မွီေတာ့ေကာ ဘာျဖစ္လဲ In-house မွာ လုပ္တာ အလုပ္ျဖစ္ဖို႔က အဓိကလို႔ဆိုေပမယ့္ တစ္ခ်ိန္ကိုယ္လုပ္ဖို႔လိုလာေတာ့မွ ကိုယ့္ဦးေႏွာက္က လုပ္ေနက် ႀကီးပဲထြက္ ကိုယ္မ်က္လံုးက ျမင္ေနက် အျမင္ပဲျမင္ေနရင္ ဂြမ္းၿပီ… ျမန္မာျပည္မွာ ဒါမ်ိဳးေလးေတြ ေရးလာက်တာ ေကာင္းတယ္၊ နဲနဲပါးပါးအေျပာင္းအလဲျဖစ္တာေပါ့… ကိုယ့္ဆီက ဆိုဒ္ေတြနဲ႔ အျပင္က ဆိုဒ္ေတြ ၾကည့္လိုက္ရင္ ကြာတာေတာ့အမွန္ပဲကိုး…
ဒါေပမယ့္ ဒီထဲမွာ ေဖာ္ျပဖို႔သင့္တာက Microsoft နဲ႔ Apple ၾကားမွာ Google ရဲ႕ Nexus မွာသံုးတဲ့ Android သူ႔ original ဟာ ရွိေသးတယ္လို႔ေျပာလို႔ရတယ္၊ Flat Design အစစ္ႀကီးမဟုတ္ေပမယ့္ minimalist ျဖစ္တာရယ္၊ logo ေတြမွာ အရင္တုန္းကလို emboss ဟဲဗီးႀကီးျဖစ္မေနတာရယ္ေလးေတြက one more step evolution ျဖစ္လာတယ္ လို႔ျမင္လို႔ရတယ္၊ ေျပာခ်င္တာက သူလဲ ေျပာင္းလဲမွဳထဲမွာပါတယ္ေပါ့… HTC တို႔ Samsung တို႔က UI ေတြ customized လုပ္ထားတဲ့အတြက္ လူေတြသတိမထားမိတာမ်ိဳးပဲရွိမယ္၊ HTC ဆို အဆိုးဆံုးပဲ.. အဖုၿကီး အဖုႀကီးေတြဆိုတာ…
ကိုမင္းက စာေရးဆရာ လုပ္ေတာ့မယ္ေပါ့….
You should give credit back. Respect original writer.
http://www.creativebloq.com/graphic-design/what-flat-design-3132112
Thanks for pointing out. Every news and articles translated on myanmarict.wpengine.com includes credits and links back to the original source of articles and images. We take that seriously too. This one must slip out of the routine check when it’s published. We’ve included the link back to source now. Thanks again.