Web Site တစ်ခုတွင် User Interface သည်မရှိမဖြစ်အရေးပါလှတယ်။ Web Designer များသည် User Interface အတွက်အသစ်ဖြစ်သောတီထွင်မှုများဖြင့်ဆန်းသစ်နေကြပါတယ်။ ထို့ကြောင့် Web 2.0 ခေတ်ကြီးတွင် ကျွန်တော်တို့ သည် အသစ်ဖြစ်သော ဖန်တီးမှုများဖြင့် တီထွင်ဆန်းသစ်ကြပါစို့။ ဒီ tutorial လေးကတော့ Flash web site များမှာ အသုံးများလာတဲ့ အကြည်ရောင်လေးပြေးနေတဲ့ Web Button တစ်ခုပါ။ ရိုးရှင်းစွာနဲ့ပြုလုပ်နိုင်ပါတယ်။ ဒီ Tutorial ကိုလေ့လာရင်းနဲ့ Layer မှာ Style effect များထည့်သွင်းခြင်းနဲ့ Design Illustiation လုပ်တဲ့အခါမှာအသုံး၀င်တဲ့ Path တွေအကြောင်းကိုပါသေချာနားလည်သွားပါလိမယ်။ ရိုးရှင်း စွာနဲ့ ပြုလုပ်ထားတဲ့အတွက် beginner level များအတွက် ခက်ခဲမှုမရှိနိုင်ပါဘူး။
(၁) File > New (Ctrl + N) ဖြင့် File အသစ်တစ်ခုယူပါ။
(Width = 500px, Height = 500 px, Resolution =72, Color mode = RGB)
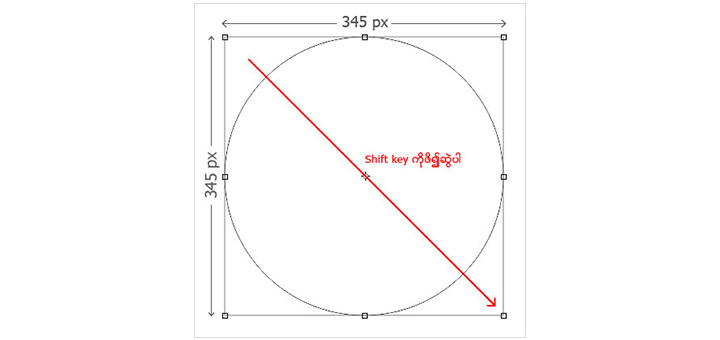
(၂) Ellipe Tool (U) ကိုယူ၍ Tool Option Bar တွင် Shape ကိုရွေးထားပါ။
ထို့နောက် ( widht=345px, height=345px ) ဖြင့် Circle တစ်ခုဆွဲပါမည်။ အတိအကျဖြစ်စေရန် Shift key ကိုဖိ၍ဆွဲပါ။
(Shape ရွေးခြယ်၍ အသုံးပြုသောကြောင့် မိမိလိုအပ်သော အချိန်တွင် ပုံ၏ Resolution ကို၀ါးမသွားစေပဲ ချုံ့ နိုင်ချဲ့ နိုင်ပါတယ်။
Illustrator ကဲ့သို့ အသုံးချနိုင်ပါတယ်။)
(Width = 500px, Height = 500 px, Resolution =72, Color mode = RGB)
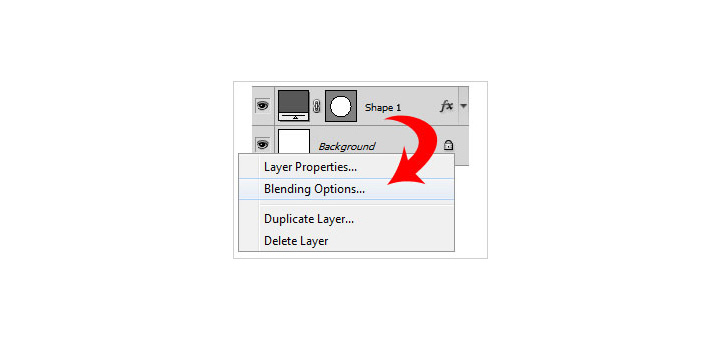
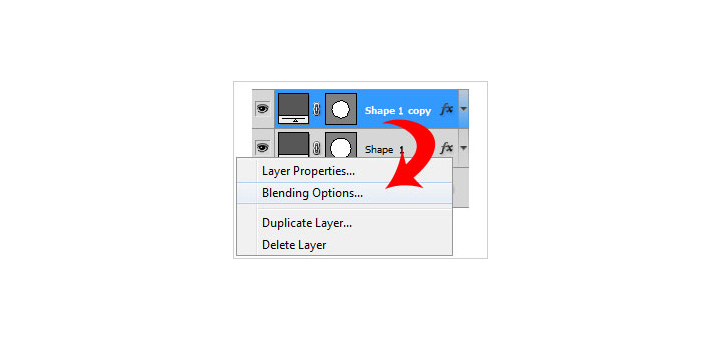
(၅) ထို့နောက် ၄င်း Layer ကို Duplicate လုပ်ပါ။ Right Click > Duplicate Layer (Ctrl + J)
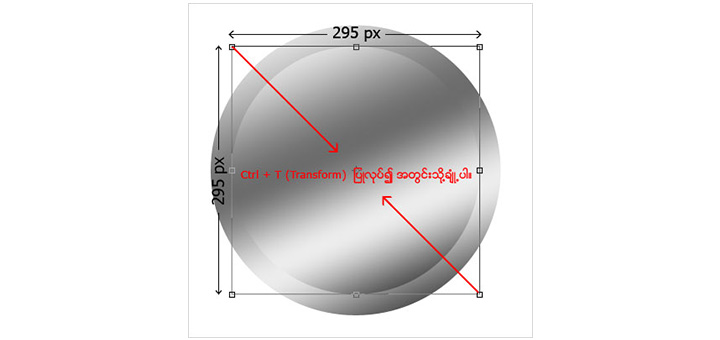
(၆) Duplicate လုပ်ပြီး Layer ကို Transform လုပ်ပါ။ Edit> Free Tranform (Ctrl +T) အတွင်းသို့ချုံ့ပါ။
ကိုရွေးပါ။
(အရောင်ဖြည့်တဲ့နေရာမှာ မြန်ဆန်စေရန် ရှင်းပြပါမည်။ အနက်ရောင်ဖြည့်မှာဖြစ်တဲ့အတွက် Keybord ကနေ (D) Key ကိုနှိပ်ပါမယ်။ (D) Key နှိပ်လိုက်သည့်အတွက် Tool Box ၏အောက်ခြေတွင်ရှိသော Color Picker တွင် Foreground သည် အဖြူရောင်ဖြစ် ၍ Background Color သည် အနက်ရောင်ဖြစ်သွားသည်ကိုသတိပြုပါ။ ထို့နောက် Foreground Color Shortcut ဖြစ်သည့် Alt+ Backspace ကိုသုံးပါမည်။ အကယ်၍ Background Color ကိုဖြည့်လိုပါက Short Cut ဖြစ်သည့် Ctrl + Backspace ကိုသုံးနိုင်ပါသည်။ )